Table of Contents
Hello EEG! Tutorial for Adobe Flash
Features
- Create an Adobe Flash project
- Connect to the ThinkGear Connector using Adobe ActionScript 3 in Adobe Flash
- Retrieve and use eSense from the MindSet
Required Materials
This tutorial requires the following materials:
- Adobe Flash CS4 Professional
Recommended Reading
- as3corelib API Documentation (JSON class only) (found in as3corelib download)
Prerequisite Steps
- Install Adobe Flash CS4 Professional
- Install the Bluetooth adapter software and hardware included with your MindSet
- Install ThinkGear Connector
- Download and extract as3corelib
- Pair the MindSet with computer
Please refer to the MindSet Instruction Manual for details on Bluetooth and MindSet installation.
Create a new Flash project
- Open Adobe Flash
- Add
as3corelibto the library path.as3corelibwill be used for JSON encoding and decoding.- Edit » Preferences (or Flash » Preferences on Mac) and select ActionScript catagory
- Click on ActionScript 3.0 Settings…
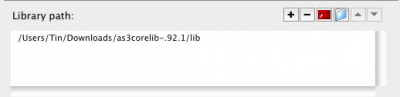
- Click on Browse To Path button in the Library path section
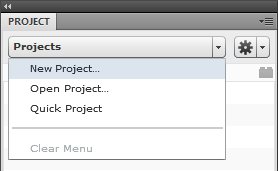
-
- Type in the project name “HelloEEG”
- Select a folder to save your project
- Select ActionScript 3.0 as the ActionScript version and click Create Project
-
- Select Flash File as the file type
- Use “Display.fla” as the file name
- Check Open file after creation and click Create File
-
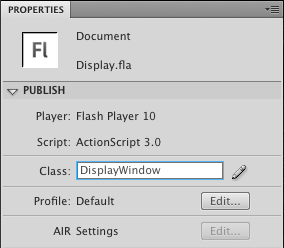
- Type in “DisplayWindow” as the class name and click on Create Class
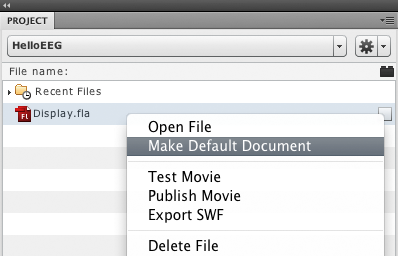
- Double-click on “Display.fla” file in the Project inspector
Connecting to ThinkGear Connector
Double-click on the DisplayWindow.as file in the Project panel. The editor window will display code that is automatically created by Flash.
package {
public class DisplayWindow {
// Constants:
// Public Properties:
// Private Properties:
// Initialization:
public function DisplayWindow() {
}
// Public Methods:
// Protected Methods:
}
}
Add the following packages to the DisplayWindow class
package {
import flash.display.*;
import flash.events.*; //for event handling
import flash.net.Socket; //Sockets
import com.adobe.serialization.json.* ; //as3corelib JSON support
public class DisplayWindow {
Since the DisplayWindow class is linked to a movie clip symbol, it will need to inherit from the Sprite class.
public class DisplayWindow extends Sprite {
Declare the following variables to store information coming from the MindSet
// Public Properties: public var attention:uint; public var meditation:uint; public var poorSignal:uint;
attention will contain the user's measured attention level, measured on the scale from 1 to 100 where 1 is the lowest and 100 is the highest level of attention. meditation will contain the user's measured mediation level on the same scale as attention. poorSignal will contain the signal strength on a scale of 0 to 200. A poorSignal value of 200 indicates that the MindSet is off the user's head and a poorSignal value of 0 indicated the MindSet is getting good signal. Now create a socket object.
// Private Properties: private var thinkGearSocket : Socket;
The thinkGearSocket object will connect to the ThinkGear Connector. Your code should now look like this:
package {
import flash.display.*;
import flash.events.*;
import flash.net.Socket;
import com.adobe.serialization.json.JSON;
public class DisplayWindow extends Sprite {
// Constants:
// Public Properties:
public var attention:uint;
public var meditation:uint;
public var poorSignal:uint;
// Private Properties:
private var thinkGearSocket : Socket;
// Initialization:
public function DisplayWindow() {
}
// Public Methods:
// Protected Methods:
}
}
Save DisplayWindow.as and double-click on Display.fla. Now a blank Stage is displayed.
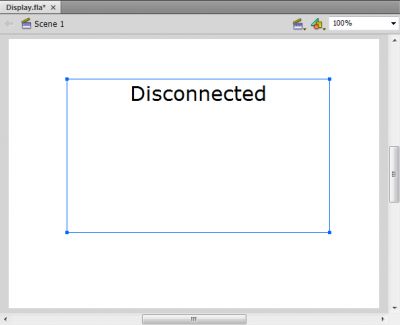
Use the Text Tool to create a text field in the middle of the stage. Type in “Disconnected”. You may set font and style if you so choose.
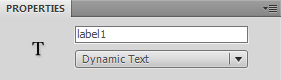
In the Properties inspector, select Dynamic Text and enter in “label1” in the “<Instance name>” field.
Save Display.fla and double-click on DisplayWindow.as. In the DisplayWindow() initialization method, initialize the thinkGearSocket and add an event listener.
public function DisplayWindow() {
thinkGearSocket = new Socket();
thinkGearSocket.addEventListener(ProgressEvent.SOCKET_DATA, dataHandler);
}
thinkGearSocket handles all the communication between your flash program and the ThinkGear Connector. By adding an event listener, thinkGearSocket does not need to be polled constantly for new data.
Next, open the socket connection by calling the connect function.
thinkGearSocket.connect("127.0.0.1", 13854);
By default, the ThinkGear Connector sends data in a binary packet format. To change the output to JSON format, add the following code.
var configuration : Object = new Object();
configuration["enableRawOutput"] = false;
configuration["format"] = "Json";
thinkGearSocket.writeUTFBytes(JSON.encode(configuration));
Your DisplayWindow() function should now look like this:
public function DisplayWindow() {
thinkGearSocket = new Socket();
thinkGearSocket.addEventListener(ProgressEvent.SOCKET_DATA, dataHandler);
thinkGearSocket.connect("127.0.0.1", 13854);
var configuration : Object = new Object();
configuration["enableRawOutput"] = false;
configuration["format"] = "Json";
thinkGearSocket.writeUTFBytes(JSON.encode(configuration));
}
Note that the event listener added has dataHanlder as a listener function. The event listener will call dataHandler whenever the socket receives data. This function must accept an Event object as its only parameter and must return nothing. Add this function under the DisplayWindow() function.
public function DisplayWindow() {
...
}
// Protected Methods:
private function dataHandler(e : ProgressEvent){
}
When the application is connected to the ThinkGear Connector, this function will retrieve and handle all data from the MindSet. The attention, meditation, and poorSignal variables will be constantly updated through this function.
First, read the packet into memory.
var packetString : String = thinkGearSocket.readUTFBytes(thinkGearSocket.bytesAvailable);
thinkGearSocket.flush();
The ThinkGear Connector will send JSON objects delimited by a carriage return character (\r). The packet string can be split up by using the split() function.
var packets : Array = packetString.split(/\r/);
Now iterate through the packets array
var data:Object;
for each (var packet:String in packets){
if(packet != "") {
try {
data = JSON.decode(packet);
} catch (jError:JSONParseError) {
//do error handling here
}
if(data["poorSignalLevel"] != null) {
poorSignal = data["poorSignalLevel"];
if(poorSignal == 0) {
attention = data["eSense"]["attention"];
meditation = data["eSense"]["meditation"];
trace(attention);
}
else {
if(poorSignal == 200) {
attention = 0;
meditation = 0;
}
}
}
}
data = null;
}
With valid data, update the text label with eSense data
label1.text = "Attention: " + attention.toString() + "\nMeditation: " + meditation.toString() + "\nPoor Signal: " + poorSignal.toString();
Your dataHandler function should now look like this
private function dataHandler(e : ProgressEvent){
var packetString : String = thinkGearSocket.readUTFBytes(thinkGearSocket.bytesAvailable);
thinkGearSocket.flush();
var packets : Array = packetString.split(/\r/);
var data:Object; //temporary data
for each (var packet:String in packets){ //iterate through each element
if(packet != "") { //sometimes the line is blank so skip the line
try {
data = JSON.decode(packet);
//decode the data to an array
} catch (jError:JSONParseError) {
//do error handling here
}
if(data["poorSignalLevel"] != null) { //checking to see if the ''poorSignalLevel' key exists
poorSignal = data["poorSignalLevel"];
if(poorSignal == 0) {
attention = data["eSense"]["attention"]; //assigning data to variables
meditation = data["eSense"]["meditation"];
trace(attention); //output attention data to debug
}
else {
if(poorSignal == 200) {
attention = 0;
meditation = 0;
}
}
}
}
data = null;
label1.text = "Attention: " + attention.toString() + "\nMeditation: " + meditation.toString()
+ "\nPoor Signal: " + poorSignal.toString();
} /*for each*/
} /*function dataHandler*/
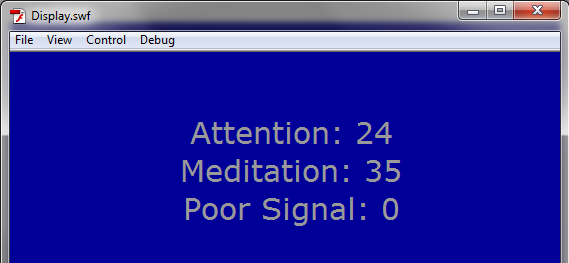
Save DisplayWindow.as. If you have the ThinkGear Connector running, click the Test Project button in the Project inspector and test out your program. If your application compiles correctly and is connected to a MindSet, you should see something like this:

Appendix
Running a local SWF file
In order to run the HelloEEG SWF file locally, you must change Adobe Flash's Global Security Settings. Open the Global Security Settings panel here. Click on the Edit locations… drop-down box and select Add location… Choose Browse for folder… and select your HelloEEG project folder.